The program counter (PC), or the instruction pointer (IP) in Intel x86 microprocessors, and on occasion called the instruction address register (IAR), is a processor register that indicates where a computer is in its program sequence. Its role is similar to that of a GPS in that it points the direction the computer is at in its program sequence. Actually, it's not the whole computer's direction, only the instruction being executed in the processor. A register is a kind of memory that stays closest to the processor and is directly accessed by it for quick access. Not the most powerful for storage means, but the fastest ofthem all, even faster than cache memory, RAM and secondary memory ( memory used for storing personal files like an HDD, flash memory etc.
In most architectures, the program counter is incremented after fetching an instruction. It means that it's called counter it's actually made of an accumulation function. It's also worth remembering that a typical processor works instructions in the same fetch, execute, decode, execute cycle and the very first step prompts the program counter to start incrementing. After being being incremented it holds the memory address of the next instruction to be executed. The act of holding a memory address is known as pointing to the next instruction. Instructions are under normal circumstances fetched following a predictable order. This pattern can be altered if the control transfer instruction inserts a new value in the PC. It's like if you're the teacher calling the roll and a new value in the program counter causes you to skip over some students' names. In the processor, what may cause these skips are branches (sees to it that the next instruction is fetched from somewhere else in the memory), subroutine calls (saves the contents of the PC elsewhere) and returns (retrieves the saved contents (thanks for the subroutine calls) and puts it back in the PC, resuming normal operation).
Html/Javascript widget
Monday, 29 August 2016
Saturday, 20 August 2016
Piaget peeks into the role of subjectivity and knowledge building
For Piaget, there's no way to dissociate cognition from affection, given that intelleuctual development stems from these two elements: affection and cognition are inseparable and interwoven in all symbolic and sensory-motor actions. Affection addresses feelz -a communication channel through which hankerings, needs, qualms, fears are relayed. There cannot be behaviour shaped from affection alone, with no accompanying cognitive element. It's just as unlikely to find behaviour crafted out of cognition only. Even though both cognition and affection are entwined in some given behaviour, they look different as for their nature... It's clear that the affective factors are actually involved in the most abstract forms of intelligence. In order for a scholar to solve an algebra problem, there should be either intrinsic interest in addition to
extrinsic interest or a starting want. While at work, pleasure states, disappointment, anxiety, as much as a sense of faigue, struggle and dullness warp into the scene. Upon completion of his chore, feelings of success or failure might occur; and at length, the student may experience aesthetic feelings rising springing from the coherency of his solution. (WADSWORTH, 1997, p. 37).
Learning calls for feelz: desirable and unwanted ones alike. It demands tenderness that goes beyond the outside realm of physicial touch; learning in its truest sense overreaches the soul in an entreaty to allow dreams to come to fruition through the power of knowledge. We learn through our senses, which enables us to accept the overt array of opportunities the world has to offer us. Its calling draws us forth and although we may halt at times, the process carries on.
Learning is akin to an intermittent saunter: we have to start over daily.
Henceforth, affection and emotions cannot be cast aside or refused in the educational process. For Piaget, intellectual development and affectivity possess two relevant aspects to be visualised vis à vis their intertwining relationship:
drive for the intelelctual activity and selection:
- drive for intellectual motivation: in order for an intellectual endeavour to set in, it requires a triggering, a desiring factor, that is, something should switch on the motivation for knowledge.
-selection: an intelelctual activity converges onto situations or particular objects; interest relates to a desire for something. For Piaget, what spurs selection is affectivity and interest and not the cognitive activities unto themselves.
It can be inferred thus that affectivity for Piaget means to gudie: from affection to knowledge, from hardships to potentiality, from insecurity to confidence, from certainties to problematisations. Hence, one can understand affectivity as one of the underpinnings of desires, interests and concrete deeds. The role
allotted for affectivity in cognitive functioning is to either stall or speed up this very functioning, paving the way for new frameworks to flourish or promoting inhibitions and blocks.
extrinsic interest or a starting want. While at work, pleasure states, disappointment, anxiety, as much as a sense of faigue, struggle and dullness warp into the scene. Upon completion of his chore, feelings of success or failure might occur; and at length, the student may experience aesthetic feelings rising springing from the coherency of his solution. (WADSWORTH, 1997, p. 37).
Learning calls for feelz: desirable and unwanted ones alike. It demands tenderness that goes beyond the outside realm of physicial touch; learning in its truest sense overreaches the soul in an entreaty to allow dreams to come to fruition through the power of knowledge. We learn through our senses, which enables us to accept the overt array of opportunities the world has to offer us. Its calling draws us forth and although we may halt at times, the process carries on.
Learning is akin to an intermittent saunter: we have to start over daily.
Henceforth, affection and emotions cannot be cast aside or refused in the educational process. For Piaget, intellectual development and affectivity possess two relevant aspects to be visualised vis à vis their intertwining relationship:
drive for the intelelctual activity and selection:
- drive for intellectual motivation: in order for an intellectual endeavour to set in, it requires a triggering, a desiring factor, that is, something should switch on the motivation for knowledge.
-selection: an intelelctual activity converges onto situations or particular objects; interest relates to a desire for something. For Piaget, what spurs selection is affectivity and interest and not the cognitive activities unto themselves.
It can be inferred thus that affectivity for Piaget means to gudie: from affection to knowledge, from hardships to potentiality, from insecurity to confidence, from certainties to problematisations. Hence, one can understand affectivity as one of the underpinnings of desires, interests and concrete deeds. The role
allotted for affectivity in cognitive functioning is to either stall or speed up this very functioning, paving the way for new frameworks to flourish or promoting inhibitions and blocks.
Thursday, 18 August 2016
Popper's three worlds
The three worlds is a way of understanding the existence of our reality by splitting it into 3 worlds, Namely, they are comprised of the outer world (the realm of physical matter and every possible bioma on this earth), subjectivity (thought, feelz, experiences) and the world of objective thought process (mathematical concepts, logical reasoning etc).
A fierce proponent is Karl Raimund Popper whose name the three worlds concept has been closely tied to. As regards the third world, Popper took an approach similar to Charles S. Peirce's, claiming that the product of the objective contents of a man's thoughts are fashioned after his very creation, which is ruled by his own existence. Subjectivity is the entity that mediates both one's external and spiritual world.
The interaction of World 1 and World 2
Interaction between World 1 and World 2 gives rise to the theory of Cartesian dualism, which avows that the universe is made of two main entities: Res Cogitans and Res Extensa. Popperian enthusiasts uphold the idea that physical and mental states exist and are pefectly capable of fully functioning interaction with one another.
The interaction of World 2 and World 3
The interaction of World 2 and World 3 is based on the theory that World 3 is partially autonomous. For example, the development of scientific theories in World 3 leads to unintended consequences, in that problems and contradictions are discovered by World 2. Another example is that the process of learning affects world 2 as world 3 expands its reaches.
The interaction of World 1 and World 3
World 3 contains all abstractions necessary to make sense of mathematical and physical laws. This means that the same objects which inhabit world 1 are wrapped around meaningful codes in world 3 and accessed through thought processes that allow said objects to be manipulated within the cognitive realm of human intellect.
A fierce proponent is Karl Raimund Popper whose name the three worlds concept has been closely tied to. As regards the third world, Popper took an approach similar to Charles S. Peirce's, claiming that the product of the objective contents of a man's thoughts are fashioned after his very creation, which is ruled by his own existence. Subjectivity is the entity that mediates both one's external and spiritual world.
 |
| World 1 showcases the physical world and all the elements therein |
The interaction of World 1 and World 2
Interaction between World 1 and World 2 gives rise to the theory of Cartesian dualism, which avows that the universe is made of two main entities: Res Cogitans and Res Extensa. Popperian enthusiasts uphold the idea that physical and mental states exist and are pefectly capable of fully functioning interaction with one another.
The interaction of World 2 and World 3
The interaction of World 2 and World 3 is based on the theory that World 3 is partially autonomous. For example, the development of scientific theories in World 3 leads to unintended consequences, in that problems and contradictions are discovered by World 2. Another example is that the process of learning affects world 2 as world 3 expands its reaches.
The interaction of World 1 and World 3
World 3 contains all abstractions necessary to make sense of mathematical and physical laws. This means that the same objects which inhabit world 1 are wrapped around meaningful codes in world 3 and accessed through thought processes that allow said objects to be manipulated within the cognitive realm of human intellect.
 |
| Retrieved from http://vannevar.blogspot.com.br/2009/05/experience-karl-poppers-three-worlds.html |
Wednesday, 17 August 2016
Software Interrupt - a short definition
A software interrupt is an explicit call of a subfunction (mostly an operating system function). It has nothing to do with asynchronous disruptions, although both commonly use the same interrupt table. Common mnenomics include:
INT xxh (Intel 8086 Interrupt)
SC xxh ( Zilog Z8000 System Call)
TRAP xh (Motorola 68000 Trap )
CALL 0005h (CP/M-80, Intel 8080/Zilog Z80 had no special command for this.
Some funcion calls are summoned from programmes with help from special dependencies of some commands. That's why the number for the necessary subfunction should be known. These numbers are used as index in an interrupt table, which contains the starting address of the sub programme.
Saturday, 6 August 2016
8 golden rules of Interface Design
The 8 golden tules of Interface Design were created in a 1988 book by Ben Schneiderman serving mainly as guidelines for the effective design of interactive interfaces according to the major principles of usability, communicability and applicability.
Strive for consistency - Consistent sequences of actions are to be used in similar situations. The same should be done with word choice, which is best used in prompts, screens and menus. Successfully navigating a screen once should ensure that the user can navigate the other screens in similar fashion.
Enable frequent users to use shortcuts - As the frequency of use increases, so does the user's desire to cut back on time used to do the same actions and to increase the pace of interaction. Shortcuts, function keys and macro facilities help speed up interactions for users who are already acquainted with the system.
Offer informative feedback.- feedback should be provided for every action. For frequent and common actions, the response can be kept to a minimum, while major actions call for a higher level of details.
Design dialog to yield closure.- every group of actions should be signalled with a beginning, middle and end. Upon finishing a set of actions there should be a system response informing the user of its successful completion and that he is good to proceed to the next group of actions.
Offer simple error handling - system designers should create a system that won't allow the user to make a serious error that would compromise the whole system. The system itself should detect inconsistencies and offer simple dialogues for understanding and handling the error.
Permit easy reversal of actions - just make sure that errors can be undone, thus allowing for the exploration of unfamiliar paths.
Support internal locus of control - this means giving users the perception that they are in charge of the system and it responds to their actions accordingly.
Reduce short-term memory load - The limitation of human information processing in short-term memory requires that displays be kept simple, multiple page displays be consolidated, window-motion frequency be reduced, and sufficient training time be allotted for codes, mnemonics, and sequences of actions.
Strive for consistency - Consistent sequences of actions are to be used in similar situations. The same should be done with word choice, which is best used in prompts, screens and menus. Successfully navigating a screen once should ensure that the user can navigate the other screens in similar fashion.
Enable frequent users to use shortcuts - As the frequency of use increases, so does the user's desire to cut back on time used to do the same actions and to increase the pace of interaction. Shortcuts, function keys and macro facilities help speed up interactions for users who are already acquainted with the system.
Offer informative feedback.- feedback should be provided for every action. For frequent and common actions, the response can be kept to a minimum, while major actions call for a higher level of details.
Design dialog to yield closure.- every group of actions should be signalled with a beginning, middle and end. Upon finishing a set of actions there should be a system response informing the user of its successful completion and that he is good to proceed to the next group of actions.
Offer simple error handling - system designers should create a system that won't allow the user to make a serious error that would compromise the whole system. The system itself should detect inconsistencies and offer simple dialogues for understanding and handling the error.
Permit easy reversal of actions - just make sure that errors can be undone, thus allowing for the exploration of unfamiliar paths.
Support internal locus of control - this means giving users the perception that they are in charge of the system and it responds to their actions accordingly.
Reduce short-term memory load - The limitation of human information processing in short-term memory requires that displays be kept simple, multiple page displays be consolidated, window-motion frequency be reduced, and sufficient training time be allotted for codes, mnemonics, and sequences of actions.
Friday, 5 August 2016
Affordance
Affordance is ,simply put, the way an object is supposed to be used. An object's affordance depends on a host of properties, not the least of which is the way the designer chose to assign its attributes in such a way that conforms to what most of its kind have. Should it differ too much from what other objects of its kind present to the user, it might alienate him and not find so much purchase on his mind as the stakeholders intended. It's always convenient for the object's affordance to fit common aspects of its nature, implying that designers should be careful not to overplay their creativity and come up with something entirely unconventional lest users aren't going to be comfortable handling it.
The concept of Affordance isn't limited to the designer's capacity for developing objects following an easily recognisable pattern. Affordance also includes visual clues, the way that a user views an object should be enough for him to know how to effectively use it without previous instruction or reading. How to make use of an object without having to stop now and then to reorient himself wondering what to do next. A cursory glance down the object's physical frame should be enough to know right away how to handle it. It shouldbe clear by now that affordance relies on the user's world knowledge to navigate mundane surroundings. Good rules of affordance requires a balance between the individual variety within the users contingency and the multifaceted assortment of elements that make up the object features. For affordance to occur completely, cultural, physical, logical and psychological variables have to be fatored in.
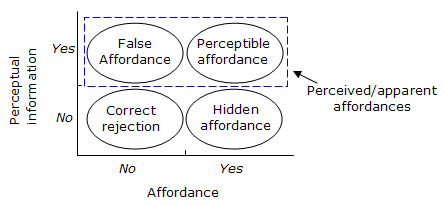
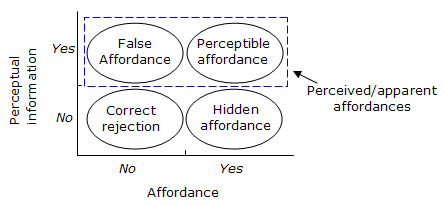
William Gaver divided affordances into three categories: perceptible, hidden, and false.
A false affordance is an apparent affordance that does not have any real function, meaning that the actor perceives nonexistent possibilities for action. A good example of a false affordance is a placebo button.
A hidden affordance indicates that there are possibilities for action, but these are not perceived by the actor. For example, it is not apparent from looking at a shoe that it could be used to open a wine bottle.
For an affordance to be perceptible, there is information available such that the actor perceives and can then act upon the existing affordance.

The concept of Affordance isn't limited to the designer's capacity for developing objects following an easily recognisable pattern. Affordance also includes visual clues, the way that a user views an object should be enough for him to know how to effectively use it without previous instruction or reading. How to make use of an object without having to stop now and then to reorient himself wondering what to do next. A cursory glance down the object's physical frame should be enough to know right away how to handle it. It shouldbe clear by now that affordance relies on the user's world knowledge to navigate mundane surroundings. Good rules of affordance requires a balance between the individual variety within the users contingency and the multifaceted assortment of elements that make up the object features. For affordance to occur completely, cultural, physical, logical and psychological variables have to be fatored in.
William Gaver divided affordances into three categories: perceptible, hidden, and false.
A false affordance is an apparent affordance that does not have any real function, meaning that the actor perceives nonexistent possibilities for action. A good example of a false affordance is a placebo button.
A hidden affordance indicates that there are possibilities for action, but these are not perceived by the actor. For example, it is not apparent from looking at a shoe that it could be used to open a wine bottle.
For an affordance to be perceptible, there is information available such that the actor perceives and can then act upon the existing affordance.

Monday, 1 August 2016
Nielsen's 10 heuristics
Jakob Nielsen's heuristics are heuristics used for ensuring proper usability in interface design. The heuristics were published in 1994 in a joint effort with an associate of his and are still widely used to this day with no changes whatsoever:
1 - Visibility of system status: System should always keep users informed about the inner proceedings and provide immediate feedback for every action the user performs.
2 - Match between system and the real world: language used in the system should be intelligible to the user with little to no cognitive effort involved. The elements in the system should follow a logical order and its interface has to follow common conventions to the user, like using a red colour for danger signs and yellow for warning and green or blue for dialogues informing the user that something has occurred as expected.
3 - User control and freedom: Upon making a mistake, the user should have an easily identified way out. Support for redo and undo operations is the norm for accomplishing this heuristics.
4 - Consistency and standards: users shoulsn't have to wonder what to do next due to lack of consistency between one screen and the other. The human capacity for pattern recognition should be fully exploited in order to not baffle users with screens and dialogues that differ from previous ones. After executing a certain task and advacning onwards to the next step and a new screen is presented, the newest screen shouldn't dissent from the previous one in layout.
5 - Error prevention: make sure your system is as bug-free as possible. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
6 - Recognition rather than recall: this dovetails nicely into the consistency and standards heuristics. Users should instinctly grasp the meaning of the interface without resorting to his memorisation skills. Everything needed should be presentable within the user's field of vision. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
7 - exibility and efficiency of use: System should cater to both experienced and novice users. Efficiency of use means that users can tailor the system to perform repeating tasks.
8 - Aesthetic and minimalist design: Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
9 - Help users recognise, diagnose, and recover from errors: error messages should be written in plain language without befuddling string combinations (see microsft windows error codes for a counter-example). Besides, they should point to the proper problem and accurately describe a solution.
10 - Help and documentation: Should be easy to get to and relevant to the current task. Again, concision and coherence need to be observed in order to design effective in-system help.
1 - Visibility of system status: System should always keep users informed about the inner proceedings and provide immediate feedback for every action the user performs.
2 - Match between system and the real world: language used in the system should be intelligible to the user with little to no cognitive effort involved. The elements in the system should follow a logical order and its interface has to follow common conventions to the user, like using a red colour for danger signs and yellow for warning and green or blue for dialogues informing the user that something has occurred as expected.
3 - User control and freedom: Upon making a mistake, the user should have an easily identified way out. Support for redo and undo operations is the norm for accomplishing this heuristics.
4 - Consistency and standards: users shoulsn't have to wonder what to do next due to lack of consistency between one screen and the other. The human capacity for pattern recognition should be fully exploited in order to not baffle users with screens and dialogues that differ from previous ones. After executing a certain task and advacning onwards to the next step and a new screen is presented, the newest screen shouldn't dissent from the previous one in layout.
5 - Error prevention: make sure your system is as bug-free as possible. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
6 - Recognition rather than recall: this dovetails nicely into the consistency and standards heuristics. Users should instinctly grasp the meaning of the interface without resorting to his memorisation skills. Everything needed should be presentable within the user's field of vision. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
7 - exibility and efficiency of use: System should cater to both experienced and novice users. Efficiency of use means that users can tailor the system to perform repeating tasks.
8 - Aesthetic and minimalist design: Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
9 - Help users recognise, diagnose, and recover from errors: error messages should be written in plain language without befuddling string combinations (see microsft windows error codes for a counter-example). Besides, they should point to the proper problem and accurately describe a solution.
10 - Help and documentation: Should be easy to get to and relevant to the current task. Again, concision and coherence need to be observed in order to design effective in-system help.
Subscribe to:
Comments (Atom)